Wer WordPress regelmässig nutzt, weiss Bescheid: Seit 2018 gibt es beim beliebten CMS tiefgreifende Veränderungen. Wenn diese in nächster Zukunft abgeschlossen sein werden, hat sich WordPress grundlegend verändert: Aus einer Software für Blogger ist ein sogenannter «Page Builder» geworden; ein Werkzeug also, das eine Webseite schon beim Aufbau genau so anzeigt, wie sie auch der Besucher sehen wird. Das Konzept ist natürlich nicht neu, wir kennen es schon aus den 80er Jahren, als Textverarbeitungsprogramme mit «WYSIWYG» angeprisen wurden – What You See Is What You Get!
Für die Macher von WordPress haben die Umbauarbeiten hohe Priorität. Und dies aus gutem Grund. Konkurrenten von WordPress wie Wix, Weebly oder Jimdo offerieren schon schon seit Jahren einfach zu bedienende Page Builder und haben damit grossen Erfolg! Für WordPress gibt es sogar Page Builder Plugins, Elementor ist zurzeit das Bekannteste. WordPress ist aktuell das beliebteste CMS und hat mehr als 40% Marktanteil, was mehr als beachtlich ist, zumal mehrere hervorragende CMS gibt, die wie WordPress als freie Software entwickelt werden. Aber die Entwicklung bleibt nicht stehen und wer nicht Schritt hält, bleibt zurück, was viele Software Entwickler schon leidvoll erfahren mussten!
Mitte Dezember wird WordPress 5.9 erscheinen, bereits diese Version wird mit dem Full Site Editor (FSE) ausgeliefert werden. Und wer nicht warten mag, kann sich schon am 16. November die erste Beta Version holen! Wenn Sie es installieren, erwartet Sie dies:
Neuer Gutenberg Block Editor. Der Gutenberg Editor ist schon seit 2018 mit von der Partie, er hat mit der WP Version 5 den Classic Editor ersetzt und damit für einigen Wirbel gesorgt. Rückwirkend betrachtet hat sich aber gezeigt, dass der Entscheid goldrichtig (!) war. Mit Gutenberg haben die Entwickler den Grundstein für den FSE und für weitere wichtige Veränderungen gelegt. Wie es der Name bereits verrät baut Gutenberg auf einem Block-Prinzip auf: Inhalte wie Texte, Bilder, Listen und Tabellen werden in Blöcke aufgeteilt, was der Struktur der Seite zugute kommt. Zudem gibt es Layoutelemente wie Spalten und Gruppen. Eine Einführung in den Blockeditor finden Sie hier.
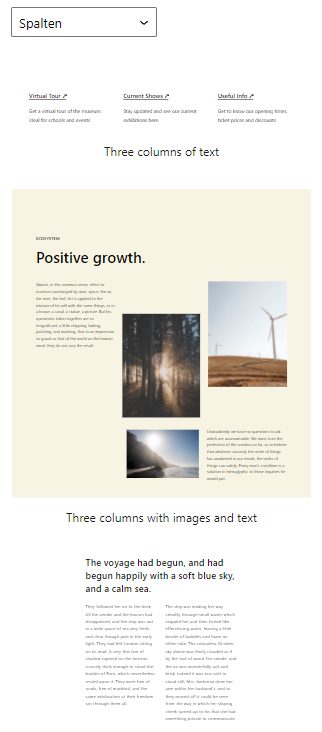
Block Patterns. Das sind Layout Vorlagen für den Inhalt einer Seite, meist werden sie von den Entwicklern des verwendeten Themes mitgegeben. Block Patterns sind Block-Gruppen, die zum Beispiel das Aussehen mehrspaltiger Texte mit Bildern festlegen, den Fussbereich der Seite oder ein hübsches Layout für Karten (Featured Cards). Der Screenshot zeigt einige Block Patterns, die vom Theme Twenty Twenty One angeboten werden: Layouts für mehrspaltige Texte.
Block Patterns sind ausbaufähig. Sie können verändert und als wiederverwendbare Blocks (Reusable Block) gespeichert werden. Reusable Blocks sind ohnehin eine spannende Angelegenheit. Einmal erstellt, können sie auf mehreren Seiten wieder eingefügt werden und sehen überall genau gleich aus! Wenn ein wiederverwendbarer Block verändert wird, passen sich auch alle Kopien automatisch an.
Block Widgets. Bereits mit WordPress 5.8 wurde der sogenannte Block Based Widget Editor vorgestellt. Damit können die Widget-Bereiche mit beliebigen Inhalten des Block Editors ausgefüllt werden. Ursprünglich waren Widgets statische Elemente wie zum Beispiel ein Kalender, ein Suchfeld oder eine Linkliste. Sie konnten nur in den vom Theme vorgesehenen Widgets Bereichen eingefügt werden. Neu sind Widgets Blocks und damit können sie verwendet werden wie ein Absatz oder ein Bild: Sie können grundsätzlich überall auf der Seite eingesetzt werden.
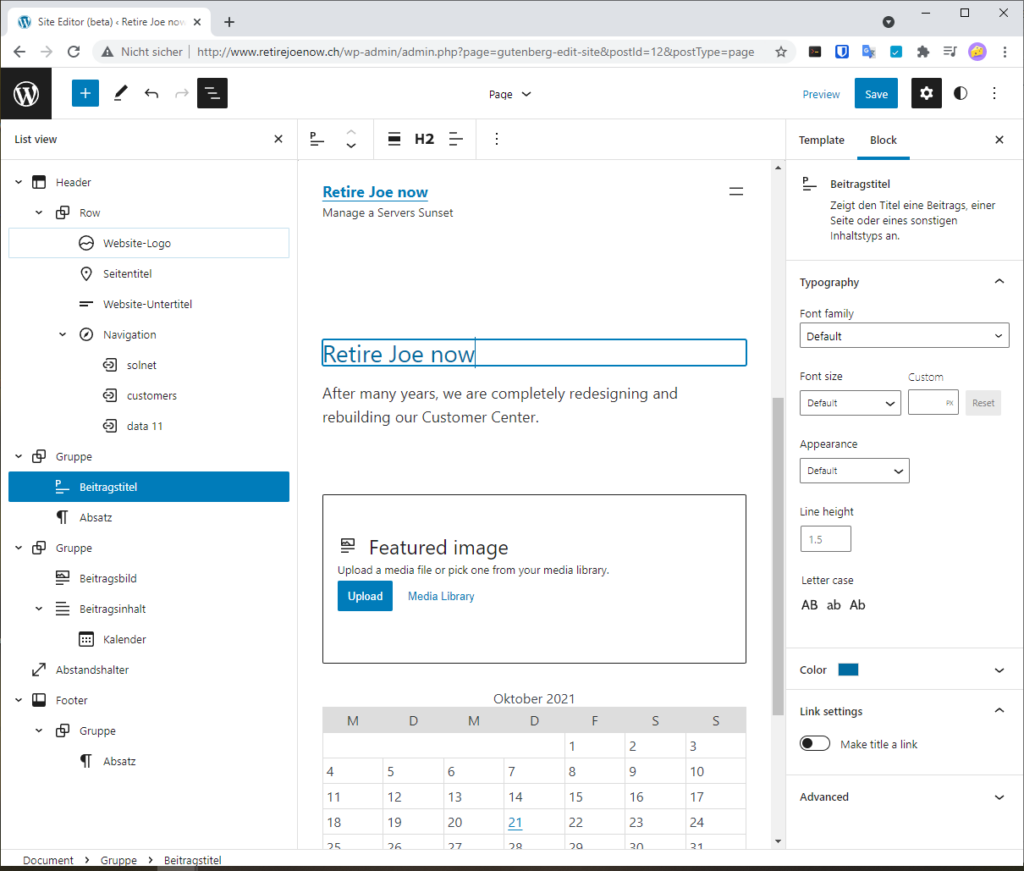
Full Site Editor. Damit sind wir bei der absolut wichtigsten Neuerungen angekommen, die WordPress 5.9 bringen wird. Kurz gesagt: Der FSE gibt Ihnen die Möglichkeit, alle Inhalte Ihrer Webseite in einem Druchgang zu bearbeiten. Bis und mit Version 5.8 gab es den sogenannten Composer. Mit ihm konnten die grundlegenden Eigenschaften einer Webseite bestimmt werden: Farben, Aussehen des Headers, verwendete Schriften, etc. Dies hatte den Nachteil, dass bei der Entwicklung einer neuen Webseite ständig zwischen Block Editor und Composer hin- und hergeschaltet werden musste. Mit dem FSE haben Sie neu alle Werkzeuge an einem zentralen Platz!

Der Screenshot zeigt den FSE in unverhüllter Schönheit… vermutlich werden sich bis zur finalen Version noch einige Details verändern, aber Interessierte können sich schon jetzt einen Eindruck davon machen, wie WordPress 5.9 funktionieren wird: Mit dem Block Editor können alle Bereiche der Seite, auch Header und Footer verändert werden. Um zum Beispiel den Titel der Webseite zu ändern, gehen Sie wie folgt vor: Klicken Sie auf den Titel und geben Sie ihn im Textfeld neu ein. Fertig! wenn Sie es ausprobieren möchten, gehen Sie einfach wie folgt vor:
- Öffnen wie tastewp.com und starten Sie eine neue WorPress Instanz
- Installieren Sie ein Theme, das block ready ist, zum Beispiel TT1 Blocks oder Blockbase
- Installieren Sie das Gutenberg Plugin
- Nun wird in der Navigation Site Editor (beta) angezeigt
Bitte seien Sie nicht enttäuscht, wenn nicht alles auf Anhieb wunschgemäss funktionieren wird. Es handelt sich hier um Beta Software. Sie könnte nicht nur Fehler enthalten, sie hat immer noch viele davon! Aber, was hier das wichtigste ist, Sie können Sich ein Bild davon machen, wie WorPress ab Dezember aussehen wird.